




L'objectif est de réfléchir aux solutions pour réaliser des images avec une application web. Concernant les langages utilisés pour ces applications, on se limite ici au HTML, au CSS, au JavaScript et au PHP.
Nous étudions, dans un premier temps, les techniques de base pour créer les images. Celles-ci peuvent être produites par le serveur ou par le client.
Dans un deuxième temps, on s'intéresse à quelques-unes des nombreuses bibliothèques disponibles.
L'image est construite par le serveur puis, celle-ci étant créée, elle est transférée au client. Pendant quelques années, la seule solution pour créer des images par une application web fut de les produire par le serveur.
Attention à ce que le module PHP, installé sur le serveur, soit configuré pour accepter la création d'images. PHP propose différentes fonctions pour dessiner des rectangles, des points, des cercles, des lignes...
Les fichiers index.php et image.php sont placés dans le même dossier, sur le serveur.
1. Fichier index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Image :</p>
<?php
echo "<img src='image.php'>";
?>
</body>
</html>
2. Fichier image.php
<?php
// Création de l'image
$largeur=250;
$hauteur=150;
$im=imagecreate($largeur,$hauteur);
// Définition des couleurs
$bleu=imagecolorallocate($im,200,200,255);
$rouge=imagecolorallocate($im,255,0,0);
// Dessins d'un rectangle, d'une ligne et d'un point
imagefilledrectangle($im,0,0,$largeur,$hauteur,$bleu);
imageline($im,20,20,230,130,$rouge);
// Sortie de l'image
header("content-type: image/png");
imagepng($im);
imagedestroy();
?>

Cette solution pour générer des images consiste à créer et positionner des cadres réalisés avec des balises div. Un grand cadre est utilisé pour le fond d'image. De petits cadres, d'un pixel par un pixel par exemple, sont positionnés sur ce fond d'image.
L'avantage de cette solution est la compatibilité avec les anciens navigateurs. L'inconvénient est qu'il n'est possible de dessiner que des points, des rectangles, des segments horizontaux ou verticaux. Ceci étant, il existe des bibliothèques en JavaScript basées sur cette solution pour obtenir simplement des cercles, des segments et toutes sortes d'entités.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#dessin {
position: relative;
width: 200px;
height: 130px;
background-color: pink;
}
#dessin div {
position: absolute;
width: 1px;
height: 1px;
}
</style>
<script>
function plot(x, y, color) {
im = document.createElement('div');
im.style.left = Math.round(x) + "px";
im.style.top = Math.round(y) + "px";
im.style.backgroundColor = color;
document.getElementById('dessin').appendChild(im);
}
window.onload = function() {
for(var x=0;x<200;x++) {
var y = 65 + Math.sin(x/20) * 50;
plot(x, y, 'blue');
}
};
</script>
</head>
<body>
<p>Image :</p>
<div id='dessin'></div>
</body>
</html>

L'élément canvas fait partie de la spécification HTML5.
Il permet de créer une surface de dessin de taille fixe, sur laquelle sont placée toutes sortes d'entités (points, lignes, cercles...) à l'aide de fonction en JavaScript. On peut actuellement dessiner en 2D.
Dans le futur, il est probable qu'un contexte 3D, basé sur OpenGL, sera mis en place. Actuellement, Opéra supporte en version bêta le contexte 3D, qu'il vous est donc possible de tester.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
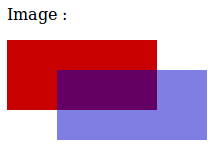
function dessiner() {
im = document.getElementById('dessin').getContext('2d');
im.fillStyle = "rgb(200, 0, 0)";
im.fillRect (0, 0, 150, 70);
im.fillStyle = "rgba(0, 0, 200, 0.5)";
im.fillRect (50, 30, 150, 70);
}
</script>
</head>
<body onload="dessiner()">
<p>Image :</p>
<canvas id="dessin" width="300" height="200">
Texte pour les navigateurs ne supportant pas canvas.
</canvas>
</body>
</html>

SVG est un format d'image vectoriel reposant sur une syntaxe XML. Une image dans ce format peut être intégrée à une page aux formats XHTML... ou HTML selon les navigateurs.
Une image peut être produite de deux manières :
Naturellement, seule la première solution nous intéresse ici.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
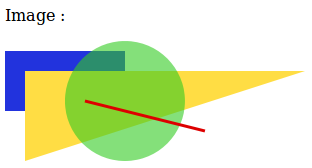
<p>Image :</p>
<svg width="300" height="150">
<rect x="0" y="10" height="60" width="120" fill="#2233dd" />
<polyline points="20,30 300,30 20,120" fill="#ffdd44" />
<circle cx="120" cy="60" r="60" fill="#33cc22" opacity=".6" />
<line x1="80" y1="60" x2="200" y2="90" stroke="#dd0000" stroke-width="3" />
</svg>
</body>
</html>

On notera :
<img src="image.svg">
Pour faciliter la création d'images, il existe un grand nombre de bibliothèques, librairies ou frameworks. L'objectif, en général, est de faciliter la production d'images harmonieuses, élégantes, artistiques.
Coté serveur, deux grandes familles de solutions se dégagent :
Coté client, l'image est généralement produite selon l'une des trois méthodes décrites ci-dessus.
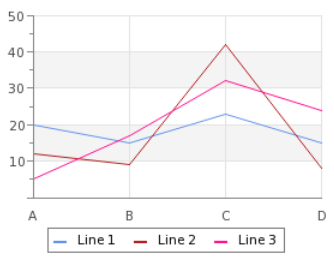
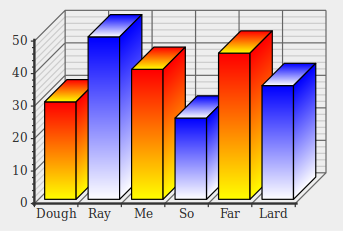
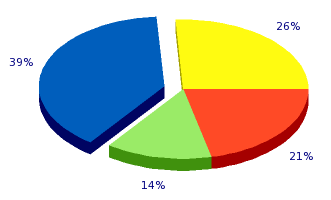
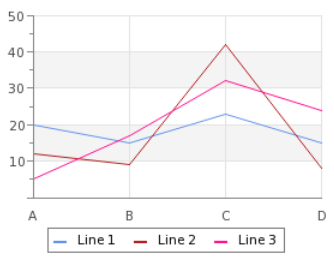
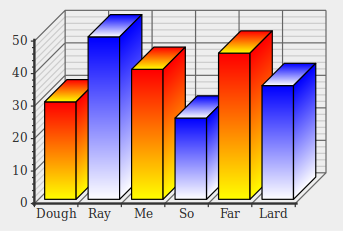
Ces bibliothèques permettent, en général, d'obtenir plusieurs types de graphiques :





Description : RGgraph est une bibliothèque en JavaScript, pour créer des images basées sur SGV ou canvas, sous licence MIT.
Site : https://www.rgraph.net/
Description : JQplot est un module d'extension en JavaScript pour jQuery, sous licence GPL v2.
Site : http://www.jqplot.com/
Description : flotcharts est autre un module d'extension en JavaScript pour jQuery, sous licence MIT.
Site : http://www.flotcharts.org/
Description : D3.js est une bibliothèque JavaScript, fonctionnant aussi avec node.js, sous licence BSD.
Site : https://d3js.org/
Description : plotly.js est une bibliothèque JavaScript dérivée de D3.js.
Site : https://plot.ly/javascript/
Description : dc.js est une autre bibliothèque JavaScript dérivée de D3.js.
Site : https://dc-js.github.io/dc.js/
Description : Chart.js est une bibliothèque JavaScript, sous licence MIT.
Site : http://www.chartjs.org/
Description : dygraphs est une autre bibliothèque JavaScript, sous licence MIT.
Site : http://dygraphs.com/
Description : Highcharts est une librairie en JavaScript, gratuite pour un usage non commercial.
Site : http://www.highcharts.com/
Description : Vis.js est une librairie en JavaScript, sous double licence Apache 2.0 et MIT.
Site : http://visjs.org/
Description : SVGGraph est une librairie orientée objet en PHP, sous licence LGPL v3.
Site : http://www.goat1000.com/svggraph.php
Description : Jpgraph est une librairie orientée objet en PHP, gratuite pour un usage non commercial.
Site : http://jpgraph.net/
Description : gsap est une librairie en HTML5 et CSS, avec diverses options de licence,
la licence standard "sans frais" restant très permissive.
Site : http://greensock.com/gsap
Vidéo de présentation :
https://www.grafikart.fr/tutoriels/javascript/greensock-animation-platform-415
Description : P5.js est une librairie pour créer des animations basées sur canvas, sous licence LGPL v2.
Site : https://p5js.org/