L'HyperText Markup Language est un langage qui permet de formaliser une page internet à partir de balises standards (<...>).
<!DOCTYPE HTML>
<html>
<head>
<meta charset=UTF-8">
<title>Modèle de page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
L'aspect général d'une page HTML (couleur de fond, police, …) peut être configurée à l'aide d'une feuille de style codée en langage CSS (Cascading Style Sheets). Cette feuille de style est ensuite insérée dans la page HTML à l'aide d'une balise du "header".
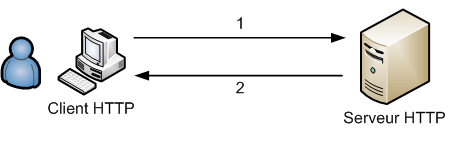
Les applications web statiques fonctionnent selon le schéma suivant.

① Requête http du client vers le serveur. Le client demande un fichier HTML stocké sur le serveur en précisant son URL (Uniform Resource Locator).
② Le serveur répond au client en lui faisant parvenir le code HTML de la page demandée. Le code HTML est alors interprété par le client HTTP (navigateur).
Les applications web orientées "client side" permettent d'apporter de l'interactivité (par rapport à une application "statique") côté client. Elles fonctionnent selon le schéma suivant.

① Requête http du client vers le serveur. Le client demande un fichier HTML stocké sur le serveur en précisant son URL (Uniform Resource Locator).
② Le serveur répond au client en lui faisant parvenir :
③ Le code supplémentaire précédemment téléchargé est interprété ou exécuté côté client soit :
Les technologies "client side" permettent :
Le langage JavaScript est une des technologies "client side" les plus répandues.
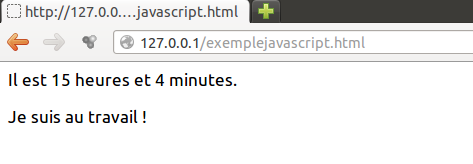
JavaScript est un langage inséré dans le code d'une page HTML et interprété par le moteur JavaScript du client http (phase 3 du schéma du II.1).
Il permet entre autres :
<script>
<!--
temps = new Date();
heure = temps.getHours();
minutes = temps.getMinutes();
document.write ("<p>Il est "+heure+" heures et "+minutes+" minuntes.</p>");
if (heure > 8 && heure < 18) {
document.bgColor = "#ffffff";
document.fgColor = "#000000";
document.write ("<p>Je suis au travail !</p>");
}
else {
document.bgColor = "#000000";
document.fgColor = "#ffffff";
document.write ("<p>Je ne suis plus au travail !</p>");
}
// -->
</script>

Afin d'accéder aux différents éléments de la page, JavaScript s'appuie sur DOM (Document Object Model). DOM est une interface standard (recommandation du W3C) d'accès aux éléments balisés d'un document comme un fichier HTML ou XML. Ces éléments sont vus comme un ensemble d'objets hiérarchisés (comme l'objet "document" dans l'exemple précédent).
La plupart des autres technologies "client side" rentrent dans la catégorie des "RIA" (Rich Internet Applications – voir ultérieurement) qui permettent de développer des applications complexes utilisables à partir d'un navigateur.
Ces technologies peuvent être dérivées du langage JavaScript (bibliothèques comme jQuery /jQuery UI ou framework comme Bootstrap) ou d'autres technologies abordées ultérieurement.
Les applications web orientées "server side" permettent d'apporter de l'interactivité mais en sollicitant des scripts côté serveur (contrairement aux applications "client side"). Elles fonctionnent selon le schéma suivant.

① Requête http du client vers le serveur. Le client demande une page internet stockée sur le serveur en précisant son URL (Uniform Resource Locator).
② Cette page (dont l'extension est associée au langage employé comme par exemple .php) contient du code qui sera interprété côté serveur HTTP par un moteur (interpréteur).
③ Le serveur répond au client en lui faisant parvenir le code HTML généré par l'interprétation de la page demandée.
Les technologies "serveur side" permettent :
L'architecture trois tiers consiste à séparer :
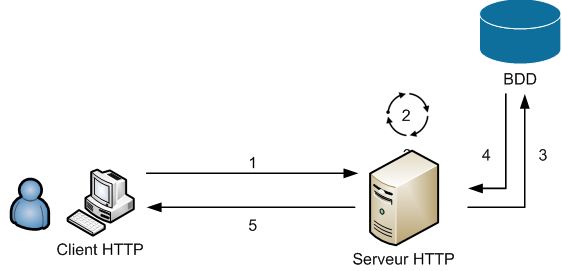
Exemple de fonctionnement d'une architecture trois tiers :

① Requête http du client vers le serveur. Le client demande une page internet stockée sur le serveur en précisant son URL (Uniform Resource Locator).
② Cette page (dont l'extension est associée au langage employé comme par exemple .php) contient du code qui sera interprété côté serveur HTTP. Dans ce code figurent des requêtes d'accès à une base de données.
③ Une requête est envoyée vers la base de données.
④ Le script serveur (page contenant le code interprété) récupère la réponse à la requête précédente.
⑤ Le serveur répond alors au client en lui faisant parvenir le code HTML généré par l'interprétation de la page demandée. Y figurent les résultats issus de l'interrogation de la base de données, mis en forme.
PHP (Hypertext Preprocessor) est le langage interprété le plus utilisé pour les applications "server side". Sa version actuelle est la 5.6.2 (10/2014).
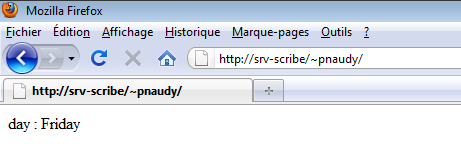
Une page PHP contient du code PHP qui est interprété par un moteur PHP associé à un serveur HTTP (comme par exemple Apache). L'interprétation d'une page PHP permet de générer du code HTML qui sera ensuite envoyé au client HTTP.
<?php $resultat=getdate(); echo "day : ".$resultat["weekday"]; ?>

Une des forces de PHP est de proposer, entre autres, un ensemble de fonctions permettant d'accéder à des bases de données (MySQL,...) afin de développer des applications trois tiers.
Le langage ASP (Active Server Pages, extension .asp), développé par Microsoft, permet d'avoir globalement les mêmes fonctionnalités que PHP. Le serveur http associé est souvent IIS, serveur capable d'interpréter l'ASP (il existe également une version modifiée d'Apache qui le permet).
Les JSP (JavaServer Pages, extension .jsp) sont une technologie basée sur le langage Java permettant également de créer du code HTML dynamiquement. Cette technologie nécessite par contre un conteneur web (serveur d'application) spécifique comme Apache Tomcat.
Le sigle RIA signifie Rich Internet Application. Une "application internet riche" est une application accessible via un client http, offrant des services identiques à ceux d'une application installée traditionnellement sur un ordinateur. On la nomme aussi, plus simplement, application web.
La RIA sera exécutée au sein du navigateur ou exécutée dans un environnement sécurisé (sandbox). Les solutions vues précédemment peuvent être associées pour créer une RIA.
La RIA sera donc élaborée à partir d'un ensemble de solutions "server side" et "client side". Le gros avantage d'une RIA est qu'elle ne nécessite aucune installation sur le poste client.
Ajax (Asynchronous JAvaScript and Xml) n'est ni une technologie ni un langage de programmation. C'est un concept de programmation qui consiste à faire communiquer une page web avec un serveur web sans occasionner le rechargement de la page. Il repose sur plusieurs technologies (XML, CSS, DOM,...) contrôlées par le langage JavaScript. La particularité d'Ajax est de pouvoir fonctionner en mode asynchrone.

① Requête http du client vers le serveur. Le client demande une page internet stockée sur le serveur en précisant son URL (Uniform Resource Locator).
② Le serveur répond alors au client en lui faisant parvenir le code HTML de la page demandée.
③ Lors de l'occurrence d'un événement dans la page HTML, le gestionnaire d'événements envoie une requête vers le serveur HTTP. Cette requête ne bloque pas le navigateur et l'application continue de fonctionner.
④ Le script serveur (page contenant le code interprété) traite la requête précédente.
⑤ Le serveur répond alors au client en lui faisant parvenir uniquement les données demandées. La page n'est pas rechargée intégralement. Seule une partie de la page est modifiée.
Les principales applications d'Ajax sont :
Il existe de nombreuses bibliothèques dérivées de JavaScript. On les nomme également librairies, frameworks, extensions ou encore plugins. Elles permettent d'accélérer le développement des applications web. Etant fréquemment volumineuses, elles sont souvent proposées sous deux formes : Une version de développement et une version compactée.
Il y a quelques années, le code JavaScript pouvait devenir très complexe pour fonctionner avec les différents navigateurs. Prototype a été conçue comme un ensemble de fonctions prêtes à l'emploi, compatibles avec l'ensemble des navigateurs. Cette bibliothèque a servi de modèle à de nombreuses autres, JQuery étant l'une des plus célèbres.
Le JavaScript est, de nos jours, standardisé. Le web moderne utilise de moins en moins les bibliothèques généralistes, afin d'éviter de charger une grande quantité de codes pour quelques fonctionnalités seulement. Il s'oriente vers des bibliothèques personnalisables.
Le tableau ci-dessous présente quelques bibliothèques, parmi les plus connues.
| Bibliothèque | Licence | Développeur |
|---|---|---|
| jQuery | Libre (MIT, GNU GPL) | John Resig |
| Handlebars | Libre (MIT) | Yehuda Katz |
| Backbone.js | Libre (MIT) | Jeremy Ashkenas |
| ExtJS | Libre (GPL) | Sack Slocum, Brian Moeskau, Aaron Conran, Rich Waters |
| Ember.js | Libre (MIT) | Communauté Ember |
| AngularJS | Libre (MIT) | |
| YUI 3 | Libre (BSD) | Yahoo |
| Bootstrap | Libre (MIT) | |
| ReactJS | Libre (BSD) | |
| Dojo | Libre (BSD) | Foundation (IBM, Samsung...) |
D'autres technologies permettent de créer des RIA.
Dernière version d'HTML met à disposition une API permettant entre autre de faire du dessin 2D, du glisser-déposer (drag and drop), de disposer de lecteurs multimédias, de moyens d'accès aux bases de données...
Java est un langage de programmation et une plate-forme. Un des "framework" dérivé de Java, JavaFX, permet de développer des RIA. JavaFX opère une séparation claire de la partie UI (User Interface, pouvant être écrite en XML) de la partie applicative.
Le développement de RIA via Java FX est possible car une application JavaFX peut être lancée au sein d'un navigateur si ce dernier possède une JVM (Java Virtual Machine) ayant une version adaptée.
Flex est une solution de la société Adobe. Les applications Flex (extension .swf) développées sont intégrées à des pages internet mais nécessitent l'adjonction d'un plugin pour fonctionner (lecteur flash).