Le langage Java propose différentes bibliothèques pour programmer les interfaces graphiques.
Deux aspects doivent être étudiés :
Ce TP vous propose de travailler sur ce premier aspect.
Il faut importer la classe JFrame, présente dans le package java.swing. Le code ci-dessous permet d'afficher une petite fenêtre.
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame fenetre;
fenetre = new JFrame();
fenetre.setSize(400, 100); // Dimensions de la fenêtre en pixels
fenetre.setVisible(true);
}
}
Après avoir effectué un test, vous pouvez compléter votre code avec les lignes ci-dessous.
Donner un titre à la fenêtre :
fenetre.setTitle("Première fenêtre");
Pour fermer la fenêtre en cliquant sur la croix rouge :
fenetre.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Positionner la fenêtre au centre de l'écran :
fenetre.setLocationRelativeTo(null);
La positionner à un autre endroit :
fenetre.setLocation(400, 300);

Le Java est un langage de programmation orienté objet. Pour pouvoir obtenir facilement plusieurs fenêtres, nous allons créer une classe à part.
La classe contenant la méthode main() devient :
public class Test {
public static void main(String[] args) {
Fenetre fen = new Fenetre();
}
}
La classe, appelée Fenetre, hérite de JFrame. Elle comporte le constructeur, dans lequel sont placées les instructions.
import javax.swing.JFrame;
public class Fenetre extends JFrame {
public Fenetre(){
this.setTitle("Première fenêtre");
this.setSize(400, 100);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
Nous allons placer dans la fenêtre un JPanel, c'est à dire un composant de type conteneur dont la vocation est d'accueillir d'autres objets de même type ou des objets de type composant (boutons, cases à cocher...). Il nous faut importer la bibliothèque javax.swing.JPanel pour cela. Pour définir les couleurs, il faut également importer la bibliothèque java.awt.Color.
La classe Fenetre devient :
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Color;
public class Fenetre extends JFrame {
public Fenetre(){
JPanel pan;
pan = new JPanel();
pan.setBackground(Color.PINK); //Définition de la couleur de fond
this.setTitle("Première fenêtre");
this.setSize(400, 100);
this.setLocationRelativeTo(null);
this.setContentPane(pan);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}

De la même manière que pour les fenêtres, nous allons créer une classe à part.
La classe Fenetre devient :
import javax.swing.JFrame;
public class Fenetre extends JFrame {
public Fenetre(){
this.setTitle("Première fenêtre");
this.setSize(400, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setContentPane(new Panneau());
this.setVisible(true);
}
}
Voici, la nouvelle classe, nommée Panneau :
import javax.swing.JPanel;
import java.awt.Color;
public class Panneau extends JPanel {
public Panneau() {
setBackground(Color.YELLOW); //Définition de la couleur de fond
}
}
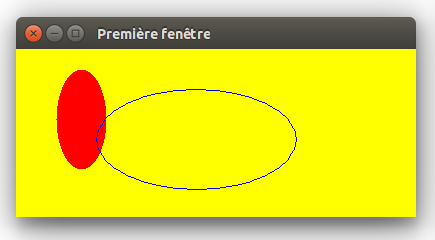
Il faut importer la classe Graphics, présente dans le package java.awt. Il s'agit ici de placer des éléments dans le Panneau, à l'aide de la méthode paintComponent().
Dans l'exemple ci-dessous :

import javax.swing.JPanel;
import java.awt.Graphics;
import java.awt.Color;
public class Panneau extends JPanel {
public Panneau() {
setBackground(Color.YELLOW);
}
public void paintComponent(Graphics g){
super.paintComponent(g);
g.setColor(Color.RED);
g.fillOval(40, 20, 50, 100);
g.setColor(Color.BLUE);
g.drawOval(80, 40, 200, 100);
}
}
Testez les méthodes suivantes :
Il faut importer la classe Font, présente dans le package java.awt. Un texte s'insère avec la méthode drawString("Un texte", x, y). Pour définir une police d'écriture qui ne soit pas celle proposée par défaut, il faut créer un objet Font.
Voici un exemple de réalisation :
import javax.swing.JPanel;
import java.awt.Graphics;
import java.awt.Color;
import java.awt.Font;
public class Panneau extends JPanel {
public Panneau() {
setBackground(Color.YELLOW);
}
public void paintComponent(Graphics g){
super.paintComponent(g);
Font font = new Font("Courier", Font.BOLD, 20);
g.setFont(font);
g.drawString("Un texte", 30, 40);
}
}

L'objectif est de réaliser un traceur de courbes explicites planes en coordonnées cartésiennes.
Tracer la courbe représentative de la fonction y=f(x) avec les paramètres suivants :
Pour ce travail, il faut que les coordonnées (x;y) d'un point sur la courbe puissent être converties en coordonnées (i;j) en pixels.
Il faut donc d'abord calculer les constantes a, b, c et d telles que :
Le principe de tracé est le suivant :
En plus de la courbe, on demande de dessiner les axes des abscisses et des ordonnées.

Dans un deuxième temps, il est possible de remplacer :
largeur = 800; hauteur = 400;
par :
largeur = getWidth(); hauteur = getHeight();
Cela permet d'adapter le dessin à l'intérieur de la fenêtre lorsque celle-ci est redimensionnée.