Si le HTML permet d'afficher du texte ou des images, le JavaScript permet de modifier l'affichage en fonction d'événements survenant dans la page. Nous allons créer un bouton sur lequel cliquer, pour afficher un message.
Recopiez le programme ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function afficher() {
alert("Tout va bien!");
}
</script>
</head>
<body>
<p>Cliquez sur le bouton ci-dessous :</p>
<input type="button" value="OK" onclick="afficher();">
</body>
</html>
Ici, le programme en JavaScript est placé entre les balises <head> et </head>. Sauvegardez avec l'extension .html et au format utf-8. En cliquant sur le bouton "OK", vous appelez la fonction afficher() qui fait apparaître une petite fenêtre avec un message.
L'exemple ci-dessous montre qu'il est possible de placer le programme en JavaScript dans un fichier à part.
Fichier "index.html"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="prevenir.js"></script>
</head>
<body>
<p>Cliquez sur le bouton ci-dessous :</p>
<input type="button" value="OK" onclick="afficher();">
</body>
</html>
Fichier "prevenir.js" :
function afficher() {
alert("Tout va bien!");
}
Modifiez le programme précédent, comme ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function calculer() {
x=document.getElementById("nb_a").value;
y=document.getElementById("nb_b").value;
z=x*y+3;
document.getElementById("resultat").value=z;
}
</script>
</head>
<body>
<p>a = <input id="nb_a"></p>
<p>b = <input id="nb_b"></p>
<input type="button" value="CALCULER" onclick="calculer();">
<p>a x b + 3 = <input id="resultat"></p>
</body>
</html>
Testez votre programme : Vous disposez là d'une solution pour automatiser vos calculs!
Au lieu d'effectuer l'opération x*y+3, effectuez une simple addition : x+y. Que constatez-vous? Les résultats obtenus ne sont pas corrects!
En fait, x=document.getElementById("nb_a").value; signifie que la variable x prend comme valeur une chaîne de caractères au lieu d'un nombre. Ci-dessous, les lignes x=x*1; et y=y*1; transforment les chaînes de caractères en nombres :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function calculer() {
x=document.getElementById("nb_a").value;
y=document.getElementById("nb_b").value;
x=x*1;
y=y*1;
z=x+y;
document.getElementById("resultat").value=z;
}
</script>
</head>
<body>
<p>a = <input id="nb_a"></p>
<p>b = <input id="nb_b"></p>
<input type="button" value="CALCULER" onclick="calculer();">
<p>a + b = <input id="resultat"></p>
</body>
</html>
Il existe d'autres manières de transformer une chaîne de caractères en nombre. Exemples :
x = x-0; x = +x; x = parseFloat(x); x = Number(x);
Il n'est pas toujours utile d'écrire tous les chiffres d'un résultat. Voici deux solutions pour les supprimer.
La méthode round() de l'objet Math, autrement dit la fonction Math.round(), retourne le nombre arrondi à l'entier le plus proche. L'exemple ci-dessous permet de conserver deux chiffres après la virgule.
a = 12.34567; b = Math.round(a*100)/100; alert(b);
La méthode toPrecision() de l'objet Number retourne une chaîne de caractères représentant le nombre avec la précision choisie. L'exemple ci-dessous montre comment garder trois chiffres significatifs.
a = 12.34567; b = a.toPrecision(3); alert(b);
La méthode toExponential() de l'objet Number retourne une chaîne de caractères représentant le nombre en notation exponentielle. L'exemple ci-dessous conserve deux chiffres après la virgule.
a = 12.34567; b = a.toExponential(2); alert(b);
Une solution assez récente pour afficher un résultat est d'utiliser la balise <output>. Elle offre une présentation différente. En reprenant l'exemple ci-dessus :
<p>a = <input id="nb_a"></p> <p>b = <input id="nb_b"></p> <input type="button" value="CALCULER" onclick="calculer();"> <p>a + b = <output id="resultat">Résultat du calcul</output></p>
Une autre solution classique consiste à utiliser la balise générique <span> et la propriété innerHTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function calculer() {
x=document.getElementById("nb_a").value*1;
y=document.getElementById("nb_b").value*1;
z=x+y;
document.getElementById("resultat").innerHTML=z;
}
</script>
</head>
<body>
<p>a = <input id="nb_a"></p>
<p>b = <input id="nb_b"></p>
<input type="button" value="CALCULER" onclick="calculer();">
<p>a + b = <span id="resultat"></span></p>
</body>
</html>
En JavaScript, une fonction n'est rien d'autre qu'une chaîne de caractères exécutable. Elle retourne parfois une fonction et peut, éventuellement, être le paramètre d'une autre fonction. Dans le cas présent, la fonction "calculer()" est associée à la variable "calculer". Cette fonction peut aussi se définir de la manière suivante :
calculer=function() {
...
};
Dans cet exemple, les variables x, y et z sont globales. Elles peuvent être rendue locales, c'est à dire visibles uniquement au sein de la fonction "calculer()", avec l'opérateur "var".
calculer=function() {
var x,y,z;
...
};
Remarque : L'opérateur "let", aux propriétés légèrement différentes, est souvent préféré à l'opérateur "var".
L'objectif est double :
Pour cette solution, le code en JavaScript se place... après le code en HTML, juste avant la balise </body>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>a = <input id="nb_a"></p>
<p>b = <input id="nb_b"></p>
<input id="cliquer" type="button" value="CALCULER">
<p>a + b = <span id="resultat"></span></p>
<script>
document.getElementById("cliquer").addEventListener(
'click', function() {
var x=document.getElementById("nb_a").value*1;
var y=document.getElementById("nb_b").value*1;
var z=x+y;
document.getElementById("resultat").innerHTML=z;
}
);
</script>
</body>
</html>
Ecrire à de nombreuses reprises document.getElementById("...") est un peu long. Une solution classique consiste à utiliser la variable $, associée à une fonction, pour simplifier l'écriture.
$=function(id) { return document.getElementById(id); };
$("cliquer").addEventListener('click', function() {
var x,y,z;
x=$("nb_a").value*1;
y=$("nb_b").value*1;
z=x+y;
$("resultat").innerHTML=z;
});
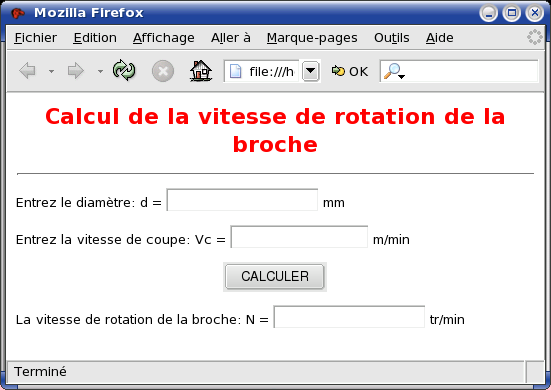
Modifiez le programme précédent pour obtenir l'affichage :

Ici, la formule à programmer est : N = [div]1000 . Vc[sur]3,1416 . d[/div]
En tournage, cette formule permet de calculer la vitesse de rotation du mandrin en fonction du diamètre d'usinage et de la vitesse de coupe. En fraisage, elle permet de calculer la vitesse de rotation de l'outil en fonction du diamètre de l'outil et de la vitesse de coupe.
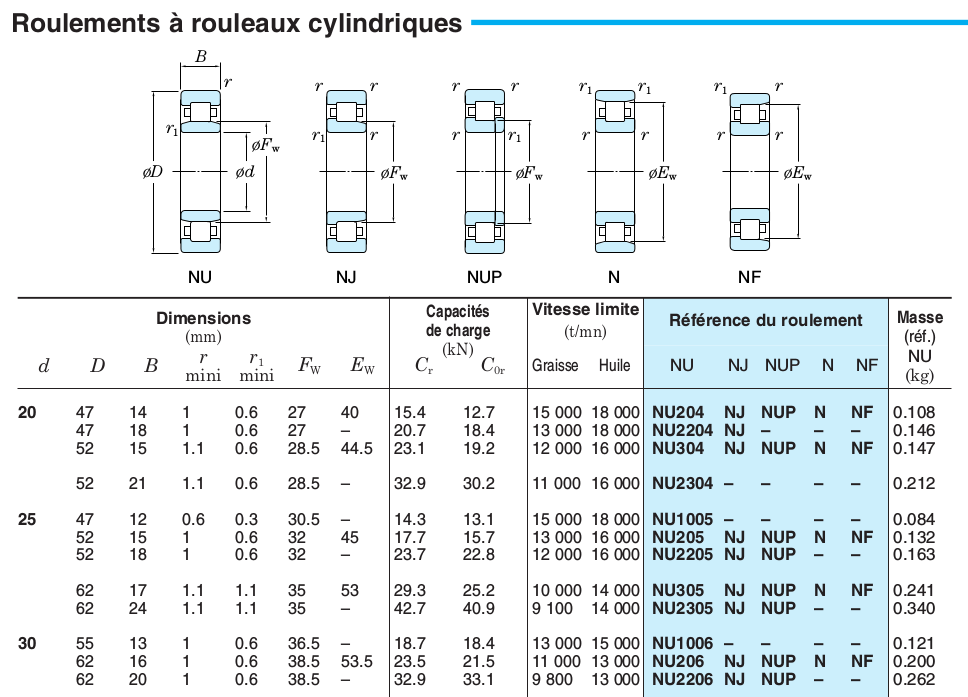
En construction mécanique, on est souvent amené à calculer les durées de vie des roulements. Il s'agit de vérifier le respect du cahier des charges ou d'indiquer aux agents de maintenance à quelles périodes faut-il remplacer ces éléments.
Il existe plusieurs sortes de roulements :
La durée de vie d'un roulement s'exprime :

Pour un roulement à rouleaux, la durée de vie se calcule avec les relations :
L10 = [par][div]C[sur]Fr[/div][hd]10/3[/hd][/par] en millions de tours
L10h = [div]106[sur]60 . N[/div] ⋅ [par][div]C[sur]Fr[/div][hd]10/3[/hd][/par] en heures

Pour un roulement à billes, le calcul de la durée de vie est plus compliqué. En effet, un roulement à billes peut supporter une charge axiale Fa et une charge radiale Fr.
Pour ce type de roulements, la durée de vie se calcule avec les relations :
L10 = [par][div]C[sur]P[/div][hd]3[/hd][/par] en millions de tours
L10h = [div]106[sur]60 . N[/div] ⋅ [par][div]C[sur]P[/div][hd]3[/hd][/par] en heures
P est la charge radiale équivalente, en newtons.
Les valeurs de X et de Y de détermine à l'aide du tableau ci-dessous. Co est la charge statique de base, indiquée dans le catalogue du fabriquant.
| Fa/Co | e | Fa/Fr≤e | Fa/Fr>e | ||
|---|---|---|---|---|---|
| X | Y | X | Y | ||
| 0,014 0,028 0,056 0,084 0,11 0,17 0,28 0,42 0,56 |
0,19 0,22 0,26 0,28 0,30 0,34 0,38 0,42 0,44 |
1 | 0 | 0,56 | 2,30 1,99 1,71 1,55 1,45 1,31 1,15 1,04 1,00 |
Certaines applications peuvent imposer au roulement des conditions de fonctionnement très particulières : Arrêts prolongés sous charge, oscillations lentes sans rotation complète... Il est alors soumis à une charge qui doit être inférieure à la charge statique de base Co, indiquée dans le catalogue du fabriquant.
Réalisez un programme :
Pour la présentation, on conseille d'utiliser le framework Bootstrap.