
Au début des années 1990 naissait le HTML, principal langage pour le Web. Dix plus tard le CSS, autre langage complémentaire au HTML, devenait opérationnel.
Le code en HTML se fonde sur des balises :
auto-fermantes. Exemple : <meta charset="utf-8">
Ici, <h1> est une balise ouvrante
et </h1> une balise fermante
.
.html: index.html par exemple.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Définitions</h1> <p>L'informatique est le domaine d'activité scientifique, technique et industriel concernant le traitement de l'information par ordinateur.</p> <p>L'ordinateur est une machine qui effectue des calculs sur des données numériques en suivant les instructions d'un programme.</p> </body> </html>
| Elément de programme | Description |
|---|---|
| <!DOCTYPE html> | Prologue indiquant la version du HTML, ici la version 5. |
| <head> ... </head> | En-tête, contenant des informations utiles mais ne s'affichant pas directement dans la page |
| <meta charset="utf-8"> | Encodage utilisé pour le fichier |
| <body> ... </body> | Corps, comprenant tout ce qui s'affiche dans la page |
| <h1>...</h1> | Définit un titre |
| <p>...</p> | Définit un paragraphe |
Le code en CSS, inclus au sein du code en HTML, sert à la présentation en définissant deux sortes de propriétés :
Tester le code ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 30px;
background-color: #aaccbb;
}
h1 {
text-align: center;
font-style: italic;
}
p { color: #227711; }
</style>
</head>
<body>
<h1>Définitions</h1>
<p>L'informatique est ...</p>
<p>Un ordinateur est ...</p>
</body>
</html>
| Instruction | Description |
|---|---|
| background-color: #aaccbb; | Définit la couleur de l'arrière-plan |
| margin: 30px; | Définit une marge en pixels |
| text-align: center; | Centre le texte dans la page |
| color: #227711; | Définit la couleur du texte |
Les liens se définissent en HTML avec les balises <a href="...">...</a>. Créer, dans le même dossier, les pages :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>C'est la page 1!</h1> <a href="page2.html">Lien vers la page 2</a> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>C'est la page 2!!</h1> <a href="page1.html">Lien vers la page 1</a> </body> </html>
Tester, avec un navigateur, le passage d'une page à l'autre.
Une liste s'obtient avec les balises ouvrantes et fermantes :
<ul> <li>...</li> <li>...</li> </ul>
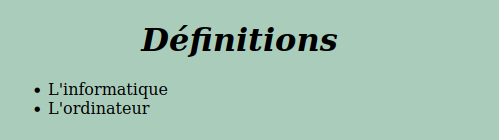
Créer la page index.html produisant l'affichage :

figure.jpg.
<img src="figure.jpg">

| Terminologie | |
|---|---|
| img | Balise |
| src="figure.jpg" | Attribut de balise |
| figure.jpg | Valeur de l'attribut |
Une solution consiste à placer l'image dans le conteneur générique de type bloc <div> ... </div> et à centrer les éléments qu'il contient.
<style>
...
div { text-align: center; }
</style>
...
<div><img src="figure.jpg"></div>
...
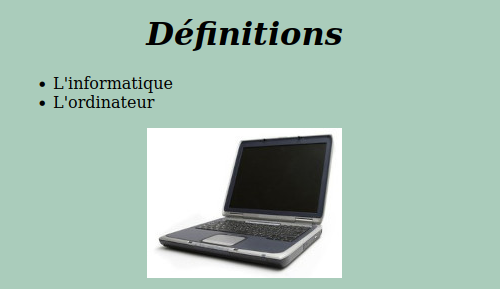
La page index.html s'affiche ainsi :

Ajouter les lignes de codes en CSS ci-dessous puis tester.
h1:hover { color: #dd2030; }
li:hover { font-size: 1.5em; }
img:hover { transform: rotate(30deg) scale(0.6); }
| Terminologie | |
|---|---|
| h1 | Sélecteur |
| :hover | Pseudo-classe |
| color | Propriété |
| #30cc20 | Valeur |
Les transitions, instantanées par défaut, deviennent progressives avec les lignes en CSS suivantes :
h1 {
text-align: center;
font-style: italic;
transition: 1.5s;
}
li { transition: 0.5s; }
img { transition: 1s; }
Pour des transitions de durées identiques, écrire plus simplement :
h1, li, img { transition: 1s; }
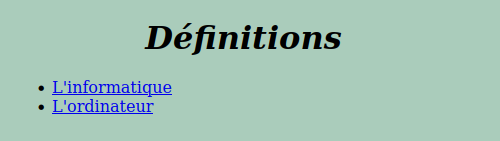
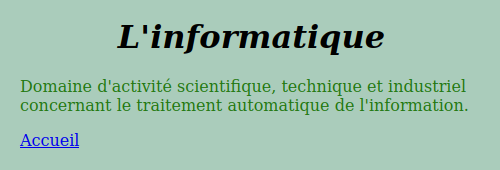
Créer trois pages produisant les affichages ci-dessous :



Une image peut se placer au sein de la page ou en image de fond. Pour changer d'image au passage de la souris, une solution consiste à placer une image par dessus une image de fond.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p { background: no-repeat url(image2.jpg); }
img { transition: 2s; }
img:hover { opacity: 0; }
</style>
</head>
<body>
<p><img src="image1.jpg"></p>
</body>
</html>
Créer une feuille de style unique, dans un fichier à part, pour les trois pages index.html, page1.html et page2.html. Nommée par exemple style.css, on écrit :
... </head> ... <link rel="stylesheet" href="style.css"> </head> ...