Après l'étude du HTML associé au CSS et au JavaScript vient celle du HTML complété par le SVG. Le SVG est un langage vectoriel permettant de dessiner des cercles, des polygones, en somme des figures géométriques.
Il s'agit ici d'étudier le fonctionnement d'OpenStreetMap, de créer des cartes et, éventuellement, de dessiner dessus.
Tester et étudier le code ci-dessous. Comme à votre habitude :
.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<svg width="768" height="512">
<image xlink:href="http://tile.openstreetmap.org/4/7/4.png" x="0" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/4/8/4.png" x="256" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/4/9/4.png" x="512" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/4/7/5.png" x="0" y="256"/>
<image xlink:href="http://tile.openstreetmap.org/4/8/5.png" x="256" y="256"/>
<image xlink:href="http://tile.openstreetmap.org/4/9/5.png" x="512" y="256"/>
</svg>
</body>
</html>
Tester et étudier le code ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<svg width="768" height="512">
<!-- Carte -->
<image xlink:href="http://tile.openstreetmap.org/4/7/4.png" x="0" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/4/8/4.png" x="256" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/4/9/4.png" x="512" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/4/7/5.png" x="0" y="256"/>
<image xlink:href="http://tile.openstreetmap.org/4/8/5.png" x="256" y="256"/>
<image xlink:href="http://tile.openstreetmap.org/4/9/5.png" x="512" y="256"/>
<!-- Dessins sur le carte -->
<circle cx="285" cy="420" r="15" fill="#c03050"/>
<polyline points="20,400 248,468 20,350" fill="#20d040"/>
<text x="260" y="470" font-size="30" fill="#f0a040">Ici!</text>
</svg>
</body>
</html>

Les coordonnées géographiques s’expriment avec la latitude et la longitude. Exemples :
| Ville | Système sexagésimal | Système décimal | ||
|---|---|---|---|---|
| Latitude | Longitude | Latitude | Longitude | |
| Lyon | 45° 45' 35" nord | 4° 50' 32" est | 45.7597° | 4.8422° |
| Bayonne | 43° 29' 37" nord | 1° 28' 30" ouest | 43.4936° | -1.4750° |
La latitude ou la longitude peut s'écrire avec un nombre décimal en degrés, positif ou négatif :
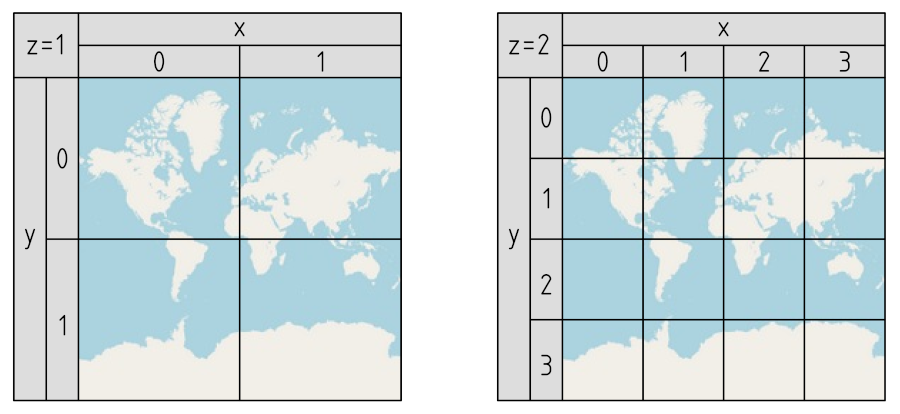
Une carte issue du projet OpenStreetMap se construit en assemblant des morceaux de carte juxtaposés. Chaque morceau de carte est une image :
tuile,
pavéou
carreau.
Une tuile se retrouve à l'adresse web : http://tile.openstreetmap.org/z/x/y.png
x = [div]lon + 180[sur]360[/div] ⋅ 2 z
y =[par]1 – [div]ln[par]
tan[par]lat ⋅ [div]π[sur]180[/div][/par] + [div]1[sur]cos[par]lat ⋅ [div]π[sur]180[/div][/par][/div]
[/par][sur]π
[/div][/par] ⋅ 2 z-1


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<svg width="..." height="...">
<image xlink:href="..." x="..." y="..."/>
<image xlink:href="..." x="..." y="..."/>
<image xlink:href="..." x="..." y="..."/>
</svg>
</body>
</html>

Il s'agit de dessiner un petit cercle à un endroit précis de la carte, selon ses coordonnées géographiques. On propose la carte :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<svg width="768" height="512">
<!-- Carte -->
<image xlink:href="http://tile.openstreetmap.org/13/4071/2986.png" x="0" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/13/4072/2986.png" x="256" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/13/4073/2986.png" x="512" y="0"/>
<image xlink:href="http://tile.openstreetmap.org/13/4071/2987.png" x="0" y="256"/>
<image xlink:href="http://tile.openstreetmap.org/13/4072/2987.png" x="256" y="256"/>
<image xlink:href="http://tile.openstreetmap.org/13/4073/2987.png" x="512" y="256"/>
<!-- Point sur la carte -->
<circle cx="200" cy="100" r="8" fill-opacity=0.2 stroke="#ff0000" stroke-width="3"/>
</svg>
</body>
</html>
De nombreuses bibliothèques en JavaScript et CSS permettent d'afficher et
de compléter des cartes pour des sites Web.
Google Maps API
, OpenLayers
, PolyMaps
ou OpenMapTiles
en sont quelques exemples. Pour tester la bibliothèque Leaflet
:
index.htmlcontenant le code ci-dessous.
Leaflet 1.9.4pour télécharger l'archive
leaflet.zip.
leaflet.csset
leaflet.js.
index.html,
leaflet.csset
leaflet.jsdans un même dossier puis tester avec un navigateur.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="leaflet.css">
<script src="leaflet.js"></script>
<style>
#map {
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
var map = L.map('map').setView([43.73,-1.05],13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
L.circle([43.7267,-1.0425],{color:'#ff0000',radius: 120}).addTo(map);
</script>
</body>
</html>