| Date | Evènement | |
|---|---|---|
| 1990 | Premier serveur : CERN httpd Premier navigateur : WorldWideWeb rebaptisé Nexus |
Créés par le britannique Tim Berners-Lee au CERN (Conseil européen pour la recherche nucléaire) près de Genève (dans le bâtiment 31 situé en France). |
| 1991 | Premier site Web au monde (copie sur http://info.cern.ch) | |
| 1993 | Premier navigateur graphique : Mosaic | Créé par les américains Marc Andreessen et Eric Bina au centre de recherches NCSA (National Center for Supercomputing Applications). |
| 1994 | Naissance du W3C (World Wide Web Consortium) | Fondé par Tim Berners-Lee au MIT (Massachusetts Institute of Technology). Rejoint par l'INRIA (Institut national de recherche en informatique et en automatique) en 1995 puis par l'université Keiō, au Japon en 1996. |
| 1995 | Naissance du JavaScript | Créé par l'américain Brendan Eich pour le compte de la Netscape Communications Corporation (entreprise américaine, créatrice du navigateur Netscape et fournisseur d'accès à internet). |
| Naissance du PHP/FI (Personal Home Page Tools/Form Interpreter) qui deviendra en 1998 PHP version 3 (Hypertext Preprocessor) | Créé par le groenlandais et canadien Rasmus Lerdorf, pour son propre compte. Développés par les israéliens Andi Gutmans et Zeev Suraski, cofondateurs de Zend Technologies. | |
| 2000 | Adoption du CSS (Cascading Style Sheets) par les navigateurs | W3C |
| 2001 | Standardisation des pages grâce au DOM (Document Object Model) | |
| 2011 | Création du standard WebGL (contenus 3D) | |
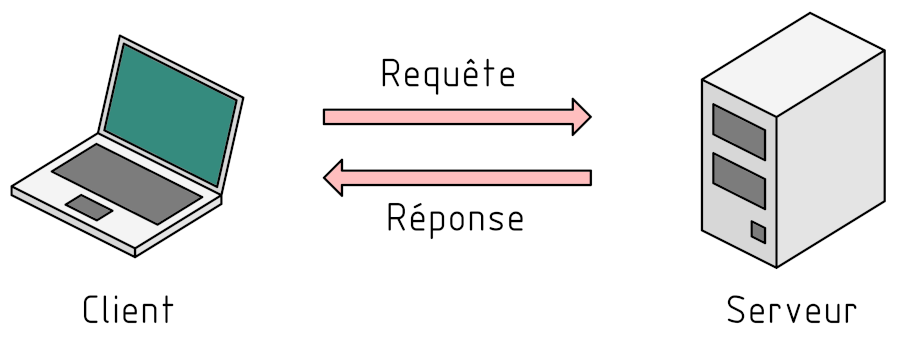
Deux sortes de données s'échangent entre le client et le serveur :

Il existe deux sortes de serveur Web :
Une page au format HTML dans sa version 5 se structure de la manière suivante :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
Contenu de la page...
</body>
</html>
Elle se crée avec :
Le HTML comporte environ 110 balises différentes (140 en comptant les balises abandonnées, dépréciées ou expérimentales) :
| Balises | Utilité |
|---|---|
| <a href="...">...</a> | Lien vers une autre page |
| <h1>...</h1> | Titre de la page |
| <p>...</p> | Paragraphe |
| <i>...</i> | Texte en italique |
| <u>...</u> | Texte souligné |
| <b>...</b> | Texte en gras |
| Balises | Utilité |
|---|---|
| <img src="..."> | Image Incorporée dans la page |
| <br> | Saut de ligne |
| <hr> | Ligne horizontale |
Deux balises servent à toutes sortes d'usages. On leur applique, pour cela, le style CSS adéquat.
| Balises | Utilité |
|---|---|
| <span>...</span> | Balise générique de type en ligne |
| <div>...</div> | Balise générique de type bloc |
Exemple de lien vers la page d'accueil :

| Repère | Désignation | |
|---|---|---|
| Française | Anglaise | |
| 1 | Elément | Element |
| 2 | Balise ouvrante | Opening tag |
| 3 | Balise fermante | Closing tag |
| 4 | Contenu | Content |
| 5 | Attribut de balise | Tag attribute |
| 6 | Nom de l’attribut | Attribute name |
| 7 | Valeur de l’attribut | Attribute value |
Les applications Web peuvent s'exécuter :
Le HTML est souvent mêlé à d'autres langages. Le code est envoyé par le serveur au navigateur puis interprété par ce dernier.
Quelques exemples basiques sont présentés ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
alert("Bonjour!")
</script>
</head>
<body>
Bonjour...
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body { color: #3322bb; }
</style>
</head>
<body>
Bonjour...
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<svg width="120" height="120">
<rect x="0" y="0" width="120" height="120" fill="#bbf"/>
<circle cx="120" cy="60" r="60" fill="#33cc22" opacity=".6" />
</svg>
</body>
</html>
Les données entrées par l'utilisateur sont envoyées au serveur, traitées par le serveur, lequel retourne au client le résultat du traitement. Les langages interprétés coté serveur sont nombreux :
Dans le cas du PHP, le code se place au sein de la page HTML, entre <?php et ?>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<?php
echo "Bonjour";
?>
</body>
</html>
Avec le protocole HTTP, les messages ne sont pas chiffrés.
On dit que la communication est en clair
.
Le protocole HTTPS, version chiffrée de HTTP,
permet de chiffrer tous les messages échangés entre le serveur et le client.
Lorsqu’un navigateur Web envoie une requête à un serveur Web, il envoie :
Lorsqu’un serveur Web envoie sa réponse à un navigateur Web, il envoie :
Exemple de requête :
GET /fichier.html HTTP/1.1 Host: www.monsite.com User-Agent: Mozilla/5.0 Safari/531.9 Cookie: _ga=GA1.2.374864853 ...
Exemple de réponse :
HTTP/1.1 200 OK Date: Sat, 20 Nov 2010 13:37:00 GMT Content-Type: text/HTML Content-Length: 2644 Content-Language: fr Last-Modified : Fri, 14 Jan 2019 08:25:13 GMT <!doctype html> <html> <meta charset="utf-8"> ...
Définitions :
A éviter :
Chiffrer peut signifier :
Il est assez complexe. Il fait appel :
Le protocole HTTPS :
Un cookie :
Il pourra par la suite être réutilisé par le serveur qui l’a déposé.
Depuis 2018, le RGPD s'applique dans l'union européenne. Ainsi, l'auteur d'un site Web n'a pas le droit de déposer un cookie sans avoir obtenu le consentement de l'utilisateur.
Rendre plus facile la navigation sur un site lors de nouvelles visites d’un internaute, ses préférences étant enregistrées.
Récolter des données personnelles à des fins publicitaires.
Les cookies sont assez controversés pour cette raison.
Certains sites deviennent inutilisables si l'utilisateur ne clique pas sur le bouton
accepter les cookies
ou si les cookies du navigateur sont désactivés...