
| Couleur | HTML | RVB |
|---|---|---|
| Noir | #000000 | 0, 0, 0 |
| Rouge | #dd0000 | 221, 0, 0 |
| Jaune | #ffce00 | 255, 206, 0 |
L'objectif est de représenter, sur une même page, les uns en dessous des autres, les drapeaux de l'Allemagne, du Bénin, de la Roumanie et de la Colombie. Pour cet exercice, on utilisera chacune des quatre techniques de base décrites dans l'exposé Construire des images avec une application web. Le premier drapeau doit être réalisé avec la première technique, le deuxième drapeau avec la deuxième technique, et ainsi de suite.

| Couleur | HTML | RVB |
|---|---|---|
| Noir | #000000 | 0, 0, 0 |
| Rouge | #dd0000 | 221, 0, 0 |
| Jaune | #ffce00 | 255, 206, 0 |

| Couleur | HTML | RVB |
|---|---|---|
| Vert | #339a03 | 51, 154, 3 |
| Rouge | #dd0000 | 221, 0, 0 |
| Jaune | #ffce00 | 255, 206, 0 |

| Couleur | HTML | RVB |
|---|---|---|
| Bleu | #00427b | 0, 66, 123 |
| Rouge | #d60021 | 214, 0, 33 |
| Jaune | #ffce00 | 255, 206, 0 |

| Couleur | HTML | RVB |
|---|---|---|
| Bleu | #00427b | 0, 66, 123 |
| Rouge | #d60021 | 214, 0, 33 |
| Jaune | #ffce00 | 255, 206, 0 |
Le but de l'activité est d'apprendre à utiliser JQplot, un module d'extension en JavaScript pour le framework jQuery. Ce module est distribué sous licence GPL v2. JQplot se présente sous la forme d'un fichier au format .zip assez volumineux. En effet, l'archive comporte, en plus des fichiers permettant d'obtenir les tracés, toute la documentation expliquant comment utiliser ces fichiers.
Vous pouvez obtenir JQplot de deux manières :
Dans une usine de produits chimiques, le niveau d'une cuve et la température du liquide qu'elle contient varient avec le temps. Deux capteurs de niveau et de température envoient régulièrement leurs mesures à une base de données. De cette base de données, on a relevé le tableau ci-dessous.
| Id | Date et heure | Niveau (m) | Température (°C) |
|---|---|---|---|
| 1 | 2014-07-14 04:00:00 | 4.5 | 26.7 |
| 2 | 2014-07-27 13:00:00 | 4.8 | 27.4 |
| 3 | 2014-08-10 18:00:00 | 5.1 | 26.2 |
| 4 | 2014-08-22 14:00:00 | 4.9 | 25.9 |
| 5 | 2014-09-03 23:00:00 | 4.2 | 23.5 |
| 6 | 2014-09-16 02:00:00 | 3.5 | 23.9 |
| 7 | 2014-09-23 08:00:00 | 3.3 | 19.4 |
| 8 | 2014-10-02 17:00:00 | 3.7 | 20.3 |
| 9 | 2014-10-12 21:00:00 | 4.3 | 18.4 |
| 10 | 2014-10-28 14:00:00 | 4.9 | 17.6 |
| 11 | 2014-11-15 18:00:00 | 5.4 | 15.1 |
| 12 | 2014-11-30 21:00:00 | 6.2 | 15.3 |
L'objectif est de proposer une application web :
On étudiera la possibilité de tracer les deux courbes sur le même graphique.
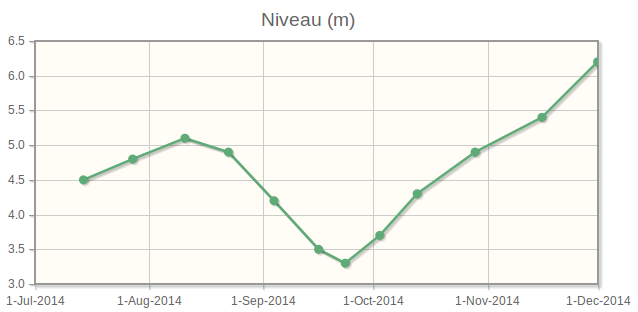
Exemple de courbe :

On ne se préoccupe pas, pour l'instant, de l'accès à la base de données. On recherche juste une solution pour obtenir les graphiques demandés. La courbe d'une variable (niveau ou température) en fonction du temps se trace à l'aide d'une fonction du module JQplot. Cette fonction de JQplot est écrite en JavaScript.
Le but est de mettre en oeuvre une solution avec l'accès à la base de données.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<?php
$nom = "Paul";
?>
<script>
var nom;
<?php
echo "nom = '".$nom."';";
?>
alert(nom);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<?php
$tableau = array("Paul","Jade");
?>
<script>
var tableau = [];
<?php
for($i = 0; $i < count($tableau); $i++){
echo "tableau[".$i."] = '".$tableau[$i]."';";
}
?>
for (var i=0; i<tableau.length; i++) {
alert(tableau[i]);
}
</script>
</body>
</html>