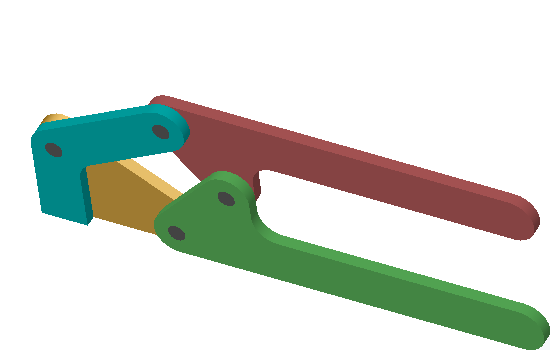
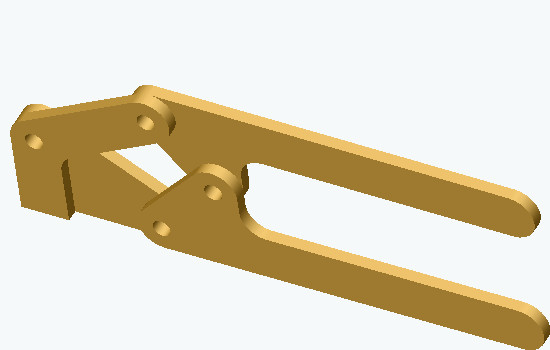
Si on ne prend pas en compte les axes, cette cisaille à main aux formes simplifiées comporte quatre pièces et trois types de pièce. En effet, une des pièces, le manche, est utilisée deux fois. Ces pièces sont réalisées dans de la tôle en acier de 4 mm d'épaisseur.
Les deux boutons placés sous l'image suivante permettent d'obtenir une animation.

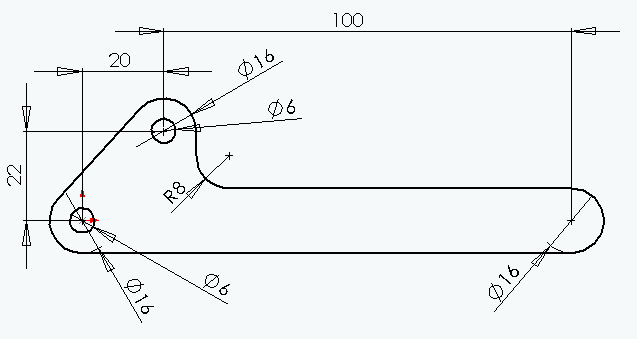
Après avoir démarré SolidWorks et demandé à créer une nouvelle pièce (pas un assemblage!!!), reproduire l'esquisse ci-dessous sur le plan Face.

Essayer de reproduire cette esquisse sans aide. En cas de besoin seulement, cliquer sur le lien suivant pour obtenir de l'aide : AIDE
Avec la fonction bossage/base extrudé
,
déplacer cette esquisse de 4 mm pour générer le volume.
Enregistrer votre pièce.
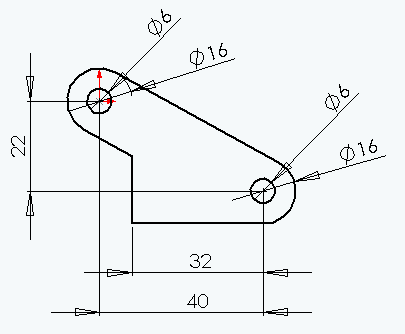
Créer une nouvelle pièce, reproduire l'esquisse :

Avec la fonction bossage/base extrudé
,
déplacer cette esquisse de 4 mm pour générer le volume.
Enregistrer votre pièce.
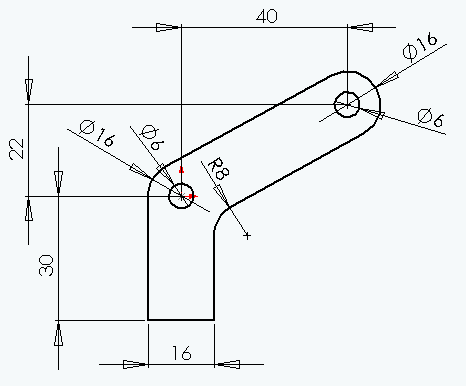
Créer une nouvelle pièce, reproduire l'esquisse :

Avec la fonction bossage/base extrudé
,
déplacer cette esquisse de 4 mm pour générer le volume.
Enregistrer votre pièce.
Assembler les pièces pour former la cisaille. Dans un premier temps, les axes ne seront pas modélisé. Ils pourront l'être si le travail est terminé avant le temps imparti.

En cas de besoin, cliquer sur le lien suivant pour obtenir des explications sur l'assemblage des pièces : AIDE
Pour simuler le fonctionnement de la cisaille :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
liste_images=["1.png","2.png","3.png","4.png","5.png","6.png"];
delai=100;
position="fermee";
image=[];
for (var i=0;i<liste_images.length;i++) {
image[i]=new Image();
image[i].src=liste_images[i];
}
function ouvrir() {
if (position=="fermee") {
for (i=1;i<image.length;i++) {
setTimeout("document.getElementById('image').src=image["+i+"].src",delai*i);
}
position="ouverte";
}
}
function fermer() {
if (position=="ouverte") {
for (i=1;i<image.length;i++) {
j=image.length-i-1;
setTimeout("document.getElementById('image').src=image["+j+"].src",delai*i);
}
position="fermee";
}
}
onload=function() { document.getElementById('image').src=image[0].src; }
</script>
<style>
body { text-align: center; }
</style>
</head>
<body>
<img id="image"><br>
<button type="button" onclick="ouvrir();">Ouvrir</button>
<button type="button" onclick="fermer();">Fermer</button>
</body>
</html>